Background data
Not sure if it is the inner space child in me or whether it was growing up through most of the decades of the technology boom, but I still find it amazing that you can send a request to a server and in return get information pertaining to the location and crew of the International Space Station (ISS).
There are lots of adaptations of tracking the ISS from JavaScript web based versions to hardware signalling solutions on the Raspberry pi and Arduino, but as always here at BloggedIn we strive to look for a slightly different take. We have in mind to use a Raspberry pi 4 as a command centre, this will become apparent over the weeks as we continue to fill out this project with more and more additions but for now we wanted a nice easy localised way to track the ISS.
For this project we are using a Raspberry Pi 4 with no additions other than software in the form of Node-RED, we have blogged about node-red many times already which you can read about on this site in the Node-RED section. Node-RED offers a superb low code platform to do many things with typical applications lying in automation and IoT but it can also serve other tasks as we will see.
The mission
So using Node-RED the ambition is to not only request data regarding the location and crew onboard the ISS but to somehow plot this data in realtime. A quick search through the palette add ins produced a little beauty known as worldmap and looking through the documentation it seemed perfect for the task ahead.
To install the node to our palette select the menu and manage palette, here you can switch the tab to install which presents you with a search field. Entering worldmap currently brings up one option node-red-contrib-web-worldmap click install.

After installing this node set to the palette you will have a new drawer called location with 4 new nodes; for this project we simply need the one called worldmap.
So lets look at the project flow and go through each node in detail.

The flow is nice and straight forward, initiated with an inject node we have two routes, one to request the location and one to request the crew details. The data from the requests is processed with functions and ultimately fed into the worldmap node.
The inject node is what keeps the program going in “realtime” as we can adjust the settings to keep firing at any interval we like, to see the program working we first set the interval to repeat every 10 seconds but for the final application we may want to increase the interval so we are not constantly pinging the service, 5 or 10 minutes seems like a good compromise.

From the inject, the program runs two flows as we want to use two API’s to gather data the first gets the longitude and latitude of the ISS, the second gets the crew count and crew names. We will follow the second path first for reasons that will become apparent.
Flow Branch Get Crew
From the inject node we want to use a http request node from the network drawer in the palette.
The configuration for this web request node is as follows:

In the URL field we set the address for the API from open-notify and other than changing the return to a parsed JSON object there are no other settings to change here. The payload from this node will as you can expect returns a JSON of the data from the API Containing the current crew count and names of the crew. To process this we need to extract the parts we want and to this we use a function node from the palette.

Inside the function we use JavaScript to extract the information from the payload passed from the http request. We want two main pieces of data from this JSON, first the crew count which is in the format of msg.payload.number, because from time to time the crew count changes we have to use this value to loop through the crew names as they are stored as an array within the JSON. If the crew is due to change (actually Doug and Bob are leaving soon) using this value will not cause our application to crash as the loop is dynamic based on the crew count.
Secondly we want the individual names of the crew on board, in lines 6 & 7 of the code you can see that we loop through the payload to add the names to a variable called crew. So now we have the crew count and the crew names but we want this information in our other function to pass to the worldmap as we plan to use them in our label on the moving ISS.
The use of flow variables allows us to set “flow wide” variables we can use throughout the flow, in lines 12 and 13 we assign two flow variables for this purpose.
Flow Branch get position
Our other branch starts with a delay node after the injection, this is to allow time for the other branch to collect and allocate the crew data to our flow variables. We set the delay to just two seconds which works just , this then triggers another http request node.

This API address returns the longitude and latitude of the ISS again we return the data as a JSON object which is passed through the payload into our next function.

The code for this function collects the longitude and latitude into variables lon and lat we also need to gather the data from our flow variables crew and crewcount using the flow.get statements.
Using the Worldmap
To feed the worldmap we need to build our own JSON of the parameters we want to pass, firstly we give the marker we are going to plot a name, then pass the lat and lon values. Next we can pass an icon to replace the stardard red marker that would appear on the map and as it happens there is an existing icon we can use called ISS. Finally there are two more pieces of information we would like to add that is a label and tooltip. The label shows next to the marker (I have set this to Crew plus the count). The tooltip shows when you click the icon and this is where we show the names of the people on board.
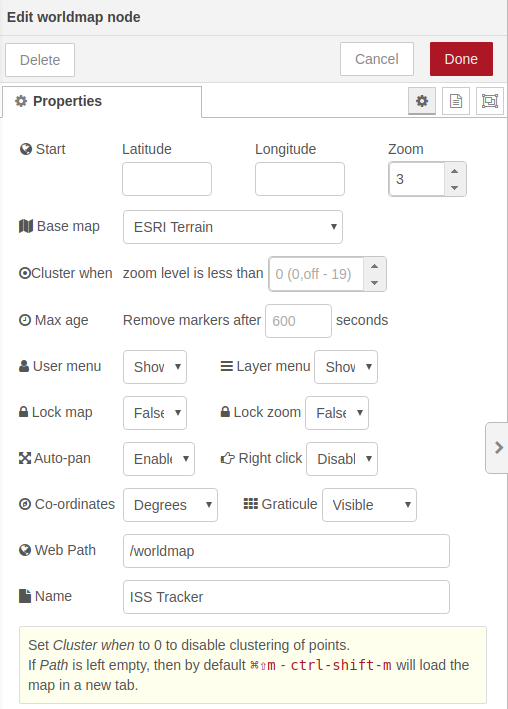
All this data is built into the payload and passed into the worldmap node. If you double click the worldmap node you can see there are a few other settings we have made to customise the appearance.

First off we have set the zoom to 3 and I have chosen the base map to ESRI Terrain (a nice grey world map, feel free to explore the others). I also enabled the auto-pan as this keeps the ISS in focus as it moves around the world.
So the flow is now complete all we need to do is deploy it and browse to our Node-RED path in a browser
E.g. 127.0.0.1:1880/worldmap and you should have something akin to the below.

Click the ISS and it will reveal our extra data, note it can take a little while to render on the pi 4 but if you browse to your IP address from another device it runs much smoother for example on an iPad or PC you will need your proper IP address for this which you can get with hostname -I in a terminal. Don’t forget to add the port :1880/worldmap to the end of it.
So there you have it a Node-RED ISS tracker with minimal coding. You can expand or change this project to track anything you can get coordinates for, worldmap is indeed an excellent node to add to the palette and the documentation will present you with other possibilities to try out.
Thanks for blogging in…
visit www.bloggedin.co.uk for similar articles